WordPressのテーマ「Cocoon」を利用してサイトを開設し、WordPressでの投稿など基本的なことはできるようなったけど、サイトのデザインをもっと自分好みに変更したい。
テーマを適用するだけでは、他のサイトと同じようなサイトになるので、誰もが最初に感じることです。
けれども、どこの設定を変更すればよいのかわからない、
という方にちょっとしたデザインの変更方法を説明します。
そんなに難しくない設定で、見た目がテンプレートよりは良くなるので
試していただければと思います。
私のサイトにも適用されているものもありますが、設定の変更はあくまで自己責任でお願いします。
固定ページの設定方法
例えばサイトの紹介ページでしたり、問い合わせのページなど、
ヘッダー部分やフッター部分に固定のページを作成したいけれどどうすればよいかわからない、
という方に、まずは固定ページの作成方法を解説します。
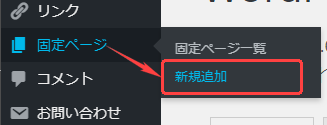
WordPress左側にある「固定ページ」から「新規追加」をクリックします。

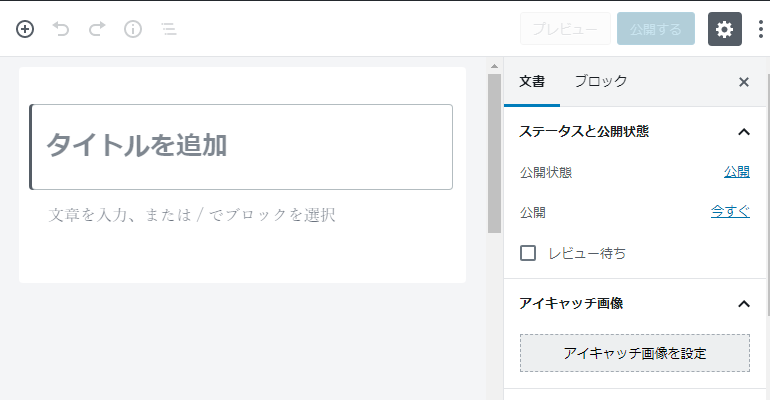
ブログに投稿している要領と同じように「固定ページ」の内容を記載し、
「公開」することで固定ページの作成が完了します。

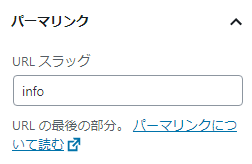
ここで、注意が必要なのが「パーマリンク」の設定です。
URLスラッグに入力した内容がURLの最後の部分となります。

公開完了後、固定ページのURLをアドレスバーに直接入力し、ページが表示されるか確認します。
ページの表示が確認できたら、固定ページへのリンクを作成してみましょう。
WordPressでのヘッダーやフッターの設定
固定ページを作成した後は、
作成したページをヘッダー部分やフッター部分からリンクできるように設定していきましょう。
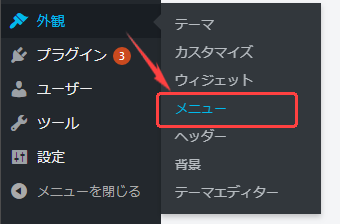
WordPress左側にある「外観」から「メニュー」をクリックします。

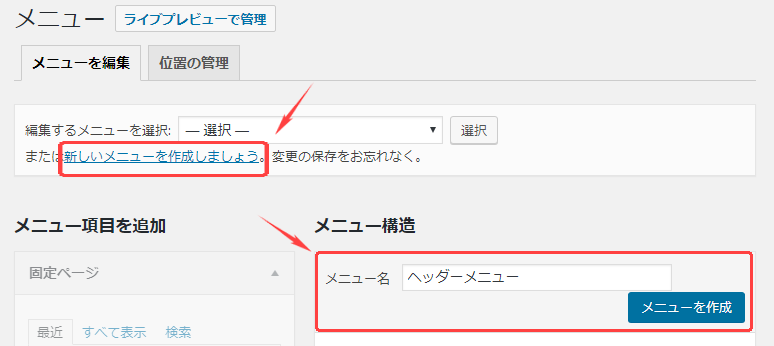
新規のメニュー作成画面が表示されるので、
メニュー構造にある「メニュー名」を入力し、「メニューを作成」をクリックします。
もし、新規メニュー作成画面が表示されない場合は、
「新しいメニューを作成しましょう」をクリック後メニュー名を作成します。

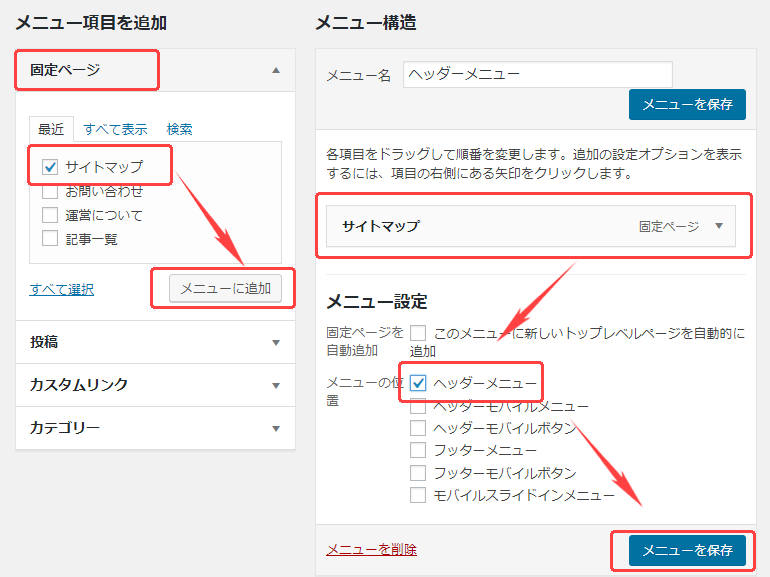
左側にある[メニュー項目を追加]からメニュー項目を追加することができます。
今回は、上記で解説した「固定ページ」を追加したいと思うので、
「固定ページ」の中から作成した固定ページにチェックを入れ、
「メニューに追加」をクリックします。
選択した固定メニューが画面右側に追加されるので、
同様の方法でメニューに追加したいページを追加し、
[メニュー設定]にてどの部分にメニューを表示するかチェック後、
「メニューを保存」をクリックします。

上記のイメージ画像では「ヘッダーメニュー」にチェックを入れているので、
ヘッダーメニューの表示設定になっています。
フッターメニューの設定を行う場合は、新たに「メニュー名」からメニューを作成し、
同様に設定進めた後、「フッターメニュー」にチェックを入れることでフッターに適用されます。
ヘッダーにあるタイトルの設定
ホームページにおいて、ヘッダー部分はどのページにも表示される重量な部分です。
WordPressのデフォルトでは、サイトのタイトルが文字で表示されるだけのものとなります。
シックなページでそのままのほうがデザイン的に良いサイトもありますが、
cocoonでは自分で用意したサイトロゴを簡単に設定することができます。
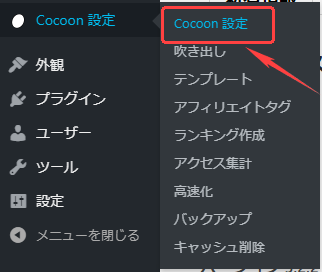
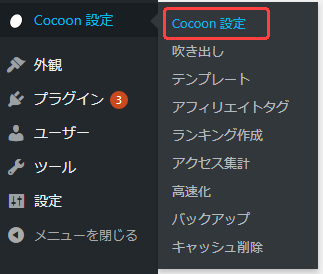
WordPress左側にある「Cocoon設定」から「Cocoon設定」をクリックします。

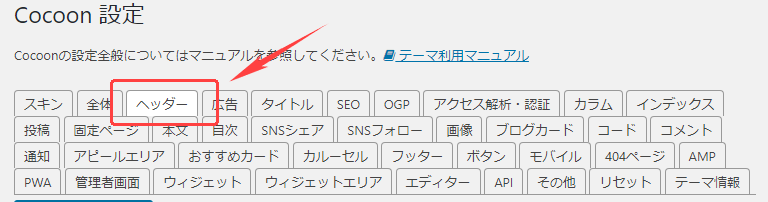
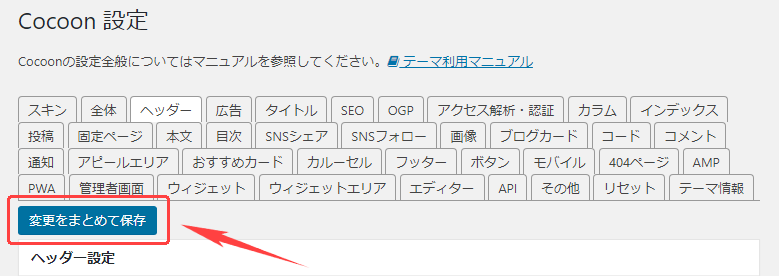
Cocoon設定の「ヘッダー」タブをクリックします。

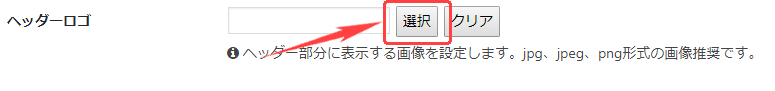
ヘッダーロゴ欄の「選択」をクリックし、画像ファイルを選択します。
画像ファイルがアップロードされていない場合は、画像ファイルをアップロードした後選択します。

画像選択後、上部または、下部にある「変更をまとめて保存」をクリックし、
適用されていることを確認します。

関連記事の表示設定変更方法
Cocoonでは、投稿本文の下部に「関連記事」が表示されるようになっています。
こちらの表示方法を他のホームページと同じデフォルトではなく、
自分のサイトに合った表示にしたいという方に、Cocoonでの関連記事設定を説明します。
WordPress左側にある「Cocoon設定」から「Cocoon設定」をクリックします。

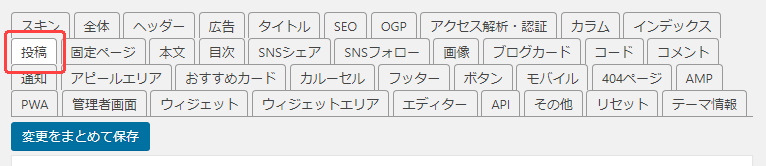
Cocoon設定の「投稿」タブをクリックします。

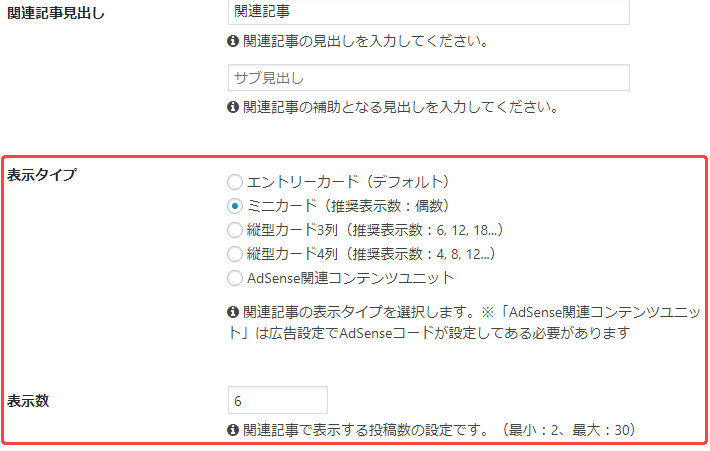
「関連記事設定」欄にある「表示タイプ」から
簡単に表示方法を変更することができます。
今回は、[ミニカード]を選択してみましょう。
また、関連記事の表示数は「表示数」より変更が可能です。

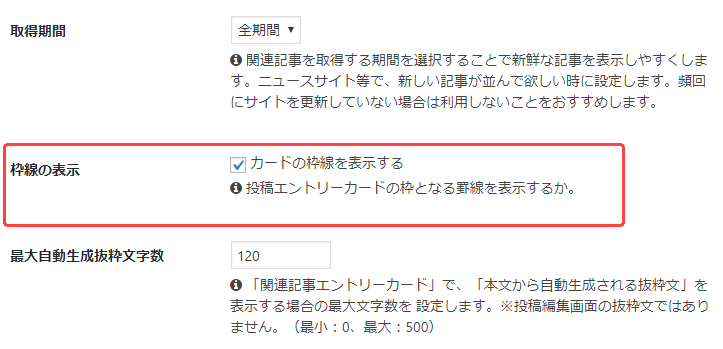
次に、関連記事ごとに枠線をつけたい場合は、
「枠線の表示」項目にチェックを入れます。

編集が完了後は、「変更をまとめて保存」をクリックし
設定が反映されているか確認します。

まとめ
デザインに関しては、やはり知識がないと変更するのが簡単ではありませんが、
ある程度、決まったデザインは、上記のようにテンプレートのようなもので、
いとも簡単に変更できてしまう個所もあります。
知識に関しては自身で調べることで成長していくので、
まずは、やりたいことを調べて経験を増やしていくことが大事です。
だんだんと知識が増えていくと応用できることも多くなるので、
あきらめずコツコツと、より良いホームページになるように頑張りましょう。


